Sketcher's rejoice
Our spanking new Sketch plugin App Builder is free, works like magic with Marcode and we will make sure it does the same with future versions of Sketch2React.
It has never been easier.
Prototype components
The fastest way of quickly building a mockup app directly for iOS, Android, Xcode, or the web, is using our prototype components.
Read our simple guide.

Reusable components
Create one component, save it as a symbol/component and reuse it everywhere you need in your document. We support most of the overrides you would expect.
Build them cleverly using our support for Smart Layout in Sketch.
You can also save all of your components as a Sketch library and upload it to your Sketch workspace for your team to enjoy.
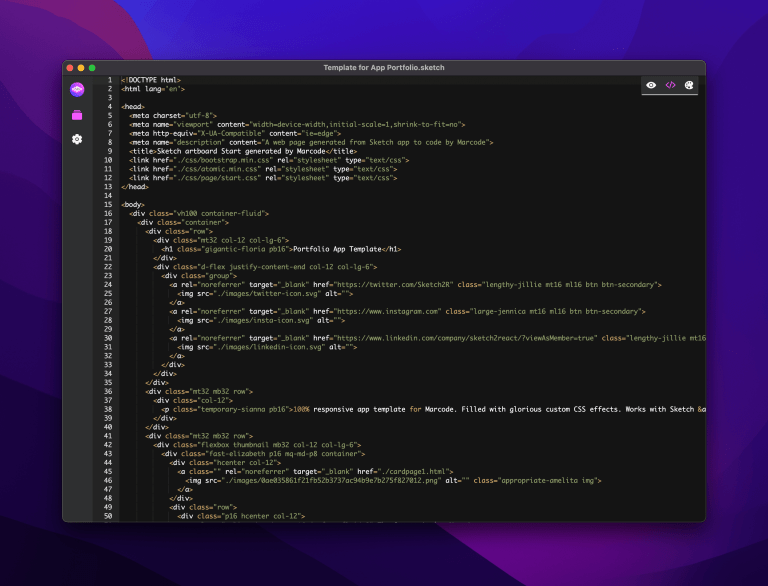
Beautiful code
We take great pride in our autogenerated HTML code. You style and add markup, we code for you. Simple as that.
We also automagically create a stylish CSS Style Guide. Send with love to your engineers 👩💻
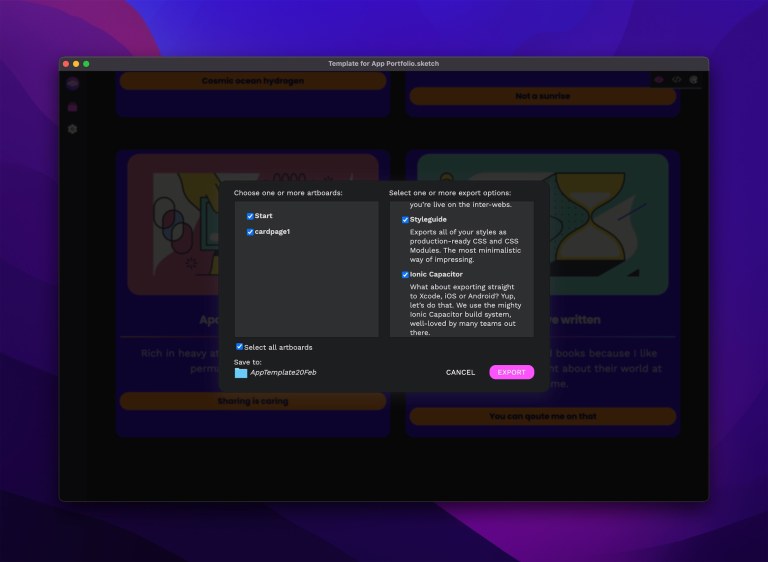
No hand-off needed
Building an app? Export directly to iOS, Xcode, Android or Web app using our unique built-in Ionic Capacitor export. Fire it up inside Xcode or Android Studio, add native components and build directly onto your hardware devices.
Talk about immersive prototyping.
On the shoulders of giants
We use the mighty Bootstrap in the background, so Marcode is 100% responsive by default. That also means you can use Bootstrap layout classes to do really cool things.